|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
  |
 |
||||||||||||
 |
|
|
|
 |
  [SmartFox] Board game (part 1) [SmartFox] Board game (part 1)[ August 10, 2004 ] by Marco Lapi, a.k.a Lapo Article 9: a step by step guide on how to build a turn-based multiplayer game (part 1) |
||||||||||||||||||||||||||
The related source file for this article is found in the "Examples/smartFoxTris/" folder under the name of "smartFoxTris.fla" SmartFoxTris is our a complete mutiplayer version of the famous "Tic-Tac-Toe" game. Here's a list of features that we're going to achieve: » users will log in and join a room called "The Entrance"
by default.
[ THE APPLICATION ZONE ] Now bring the playhead on the "connect"
label and open the Actionscript panel (F9). We wanted our game application to have one main room, called "The
entrance", users will enter by default: in this room
they will If you open the config.xml file in the SmartFoxServer Lite folder you can better see how this zone is configured:
<Zone name="sftris">
<Rooms>
<Room name="The Entrance" maxUsers="50" isPrivate="false" isTemp="false" autoJoin="false" />
</Rooms>
</Zone>
The zone is setup to contain only one room at start. Then clients will be able to dynamically create as many game rooms as they want from the smartFoxTris interface.
As usual we will use the same application logic adopted so far,
and you will notice that most of the code here is almost The following line of code setup a flags that will tell us if the user is currently playing a game:
The "inGame" flag will not be changed until we move to the "game" label so we'll talk about it later. Next we have a look a the onJoinRoom event handler:
The first thing that we have to do is checking if the client has joined a game room. Why this? Because this time we're dealing with two type of rooms: "regular" ones and "game" ones, so each time a room is joined we have to check what type of room the user joined and take the appropriate action. The isGame() method returns true if the current room is a game room. The code used to handle the non-game room is always the same used
before so we can analyze the part used The playerId variable is a new client API property
that we haven't met before. It represent our unique player
numeric id In this sample application every game room will have a capacity
of 2 users so the playerId will only be assigned
two possible Back to the code: we save the playerId in a _global
variable and then, based on its value, we assign a player color
and a player name. If playerId is 1 we'll be player 1 and we'll
play with the green colored balls otherwise we will impersonate
player 2 and Then the playhead is stopped on the "game" label. Before we analyze the Actionscript in the game section we need to take a look at the new createRoom function:
As usual the "create game" dialog is closed and then
we proceed creating the object representing the room that we are
going to What's the difference between a "regular" room and a
"game" one? Almost no difference, however there is a slight
difference in the behaviour when the room is empty. Also it is important that game rooms are recongizable from the
others so that you can group them together for example Also the sendChatMsg function was slightly modified:
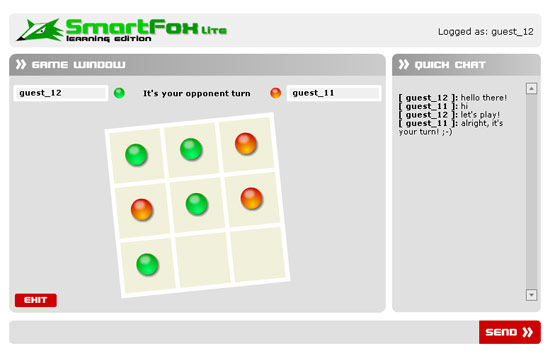
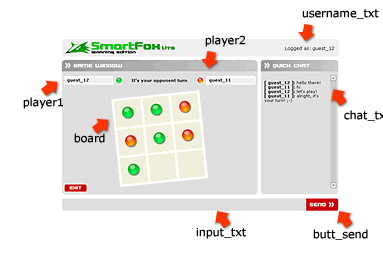
It's time to dive into the fun stuff ;-) Move the playehead one the "game" label and inspect the game GUI:
We've added three new dynamic text fields that will show the names of the players and the one in the middle will show whose turn is. As mentioned before there's a new multiline text field with scrollbar for chatting and the most important movie clip is the game board The board movie is made up of nine square clips each one called according its grid position: the top-left one is called sq_1_1 and the bottom right one is called sq_3_3 Now open the library (F11) and examine the item called "gridSquare",
you will find it under the _GUI/_gameBoard folder. Now open this symbol and you will notice that it has three states corresponding to name of the labels: "off", "red", "green" We'll be able to control each of these clips inside the game board
to show the right item when a user clicks on of the
Now that we have inspected the game GUI a little we could analyze
the game logic code... but there's still one thing The one and only big difference between the two is that Room Variables are values stored in the room object opposed of the user object. Why do we need to save variables in the Room? In order to start the game we need that both variables (player1, player2) exist in the room otherwise the game will be "paused" until both values are present. By having a "central" place to save our server values it is very simple to keep track of the status of the game room. Summing it up the "User variables" are great when you need to save user specific preferences regardless of which room the client is currently in. On the other hand "Room variables" are the right tool when you need to keep track of the status of the Room and this is always an important aspect in game Rooms. Creating a "Room Variable" is similar to what we've seen so far
You create an array of objects with two properties each, called "name" and "value" and then call the setRoomVariables() API method to set one or more "Room Variables" in one shot. As with the "User Variables" every change in the room variables will be notified to all the clients in that room and you will need to implement a function to handle the "onRoomVariablesUpdate" event, which we'll encounter in a moment. That's all for this fist part: we have introduced
a number of new features that we will use in the application. Lapo | ||||||||||||||||||||||||||
| |
||||||||||||||||||||||||||
|