|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
  |
 |
||||||||||||
 |
|
|
|
 |
|
||||||||||||||||||||||||||
|
optimizing the code One of the major issues we faced during testing our content on the device was memory runouts. There was one instance in the game where we had three enemies and one hero, and for all all of them, we had to check for collisions with the wall, with obstacles, with each other, and with collectable items on every Enterframe loop. Every time we ran the game on the device, the "Problem with content 1" error message occurred, which refers to memory loss. We then reworked the code in such a way that when the characters were moving vertically upwards, only the objects in their path upwards would be calculated for collisions and not all the objects currently on the Stage. This reduced the calculations by more than half, and helped us get rid of the error message. Optimizing your ActionScript is very important if you want your game to run smoothly. The following tips will help you build great games that also perform well:
str = "12345";
cnt = str.length;
for(x=0; x<=cnt (instead of str.length); x++) {
.......
}
These are just a few of the important pointers we jotted down during our coding process. You can also check the following great resource for more tips: ActionScript Optimization Tutorial. dressing up your game Always ensure that the graphic designer and the programmer know exactly what they are currently working on. If you doing both jobs, it's even better, because you will understand the capabilities of the Flash Lite technology and develop the content accordingly. The graphics for games on mobile devices are generally quite small in size for the players to really notice minute details. Moreover, the color support is also limited to no more than 65,000 colors. As a result, a lack of graphic detail is less of an issue on these small screens. Trimming the graphicsThe performance of a game on mobile devices largely depends on the graphics. If your graphics are optimized, it reflects not just in your file size but also in the performance of your game. Consider the following tips when designing games:
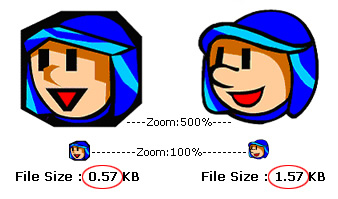
Figure 6. The optimized (left) and unoptimized
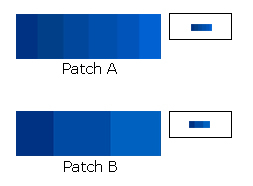
Figure 7. Both color patches look the same when minimized,
Refer to Andreas Heim's article, Best Practices for Porting Flash Animation to Mobile Phones with Flash Lite, for more great tips on graphics and animation for Flash Lite on mobile devices. Great-sounding gamesSound and music are as important in your game as any other element since they help keep the player's interest. In the case of Cryptic Capers, the sound was even more important, because the game had such a rich look and feel; without sound it would have looked incomplete. However, incorporating sound in games for mobile devices isn't as easy as incorporating sound for browser-based desktop games. In the case of Cryptic Capers, our greatest obstacle was keeping track of the inflating file size of the game and memory consumption on the device when adding sound. We wanted to keep our file size between 180-200K. However, after including sound, the file size was more than 230K. Moreover, on screens where we had more calculations, the game always crashed with a memory error. The challenge was, where do we go from here? We first used five MIDI sounds in the entire game—four event sounds and a background score. MIDI gave us a small file size as most of the sounds were 1-2K in size. However, we discovered that different devices played the MIDI sounds differently. On some devices the sound was fine, while on others it cracked and got higher in pitch. A little scraping through the device's functionality had us realize that different mobile devices had different tone generators. These tone generators did not always have support for all instrumental tracks present in a MIDI file. Thus the sound, although the same, seemed different on different phones. Since we wanted to achieve cross-platform compatibility, we also thought of trying out the WAV or MP3 formats. The WAV format resulted in too large a size for the final SWF file. We had to optimize the sound in order to avoid memory errors. We resampled the WAV sounds by getting them down to under 22 KHz, restricting the number of channels in the sound to 1 (mono) and the sample bit rate to 8. Although the sound quality was not that great, we had managed to accommodate 5 sounds in our game, which played back well on all Nokia Series 60 devices. With the sound added to our game, we noticed that every time the sound played on the device, the game paused for a few milliseconds before continuing. This was because the sounds were inside the movie clips and were set to event sounds. Every time the Timeline reached a sound frame inside a character movie clip, the sound would first load at the same time as the change in character graphic and then play, hence the pause and delay in playing the sound. To patch over this delay, we made sure that we loaded the sound first and then the change in character so that the halt in the game would be less obvious. Although the pause continued after this, it was not as noticeable, because it was masked by a change in animation immediately after it. Using sound in Flash Lite requires some finesse and trial and error to see what works best for your content. If you want to learn more about sound formatting and optimization for your Flash Lite content, you can refer to Frank Gelat's tutorial "The killersound Technique — Optimizing Digital Audio in Flash Lite" or Nader Nejat's article "Using Sounds in Flash Lite 1.1." You can also visit the Nokia forum to learn more about audio capabilities on Symbian OS-based devices. where's that bug? In theory, game development should be simple—finish one part of it before moving on to the next—be it story, level, characters, obstacles, compatibility, or sound. Keep testing your content at every stage of development so you can catch and fix bugs immediately. The fact that the Flash authoring environment has a debugging tool is a boon for any developer. You cannot just keep track of variables but also use it to spot movie clip hierarchies and remove any unused movie clips. My personal favorite debugging method is the trace function: trace ("Am I stuck at this point");
I find it very convenient to insert it within code loops, tellTarget methods, and call references when my code throws errors. As a game developer you must have definitely experienced writing long scripts and declaring variables at various points and then forgetting about it. Believe me, it happens to everyone. However, when you know how to debug your code, your job gets a lot easier. Conduct your testing in the standard Flash Player or Flash authoring environment, and the device. In the Flash authoring environment, you can spot the ActionScript errors and warnings. This ensures that your code is clean and free of infinite loops that could otherwise hang your game. However, this is not enough. There are a number of errors that your emulated environment will not trap, but the device will. These errors include memory leaks, corrupted bitmaps, bad sound data, and other similar issues. It will also help you test the functioning of your new FSCommand2 functions, which would otherwise not run in the IDE. Our focus was to make sure that our content ran collectively on all platforms and devices. We started our testing on the Series 60 devices, and after we had finished testing the game, we adapted the same build of the game by testing it on the UIQ phones and the Pocket PCs, which use a stylus. We then checked to see if the game would work on the web, and made the necessary alterations. Just in case you're wondering — we also had an optimized version for the Japanese devices. We finally had a game that ran perfectly well on all target devices. The catch phrase of "author once, run everywhere" proved very true in our case with Flash Lite. Where to go from hereIn this article, I've shared with you our experience of building Cryptic Capers. Although it was developed during our "Flash Lite research" phase, it has proven to be one of our best games due to its addictive gameplay and stunning graphics. We look forward to seeing it played on mobile devices worldwide. In the meantime, we hope our practice and knowledge will be helpful in your own efforts to develop games for Flash Lite 1.1. Naturally, you first have to enjoy playing games before you can actually build a game that is fun to play. You can search the web for sites that provide simple games like Memory, Tic Tac Toe, and so on to start with. You can then take the next step and take on games like Space Invaders, Simon Says, Slider Puzzles, before graduating to more difficult games like Pac Man, Tetris, and Basketball and others. If you have ever created Flash PC games, the experience of creating Flash mobile games will not only be different but also exciting. The process of creating the game remains the same. What changes is the size and platform for delivery. And the best part is, all you need is Flash MX Professional 2004, the Flash Lite 1.1 CDK, a Flash-enabled device, and great enthusiasm to get going. So what are you waiting for? Get started already. |
||||||||||||||||||||||||||
|
||||||||||||||||||||||||||
|
||||||||||||||||||||||||||


 Cryptic Capers: Best Practices for Mobile Game Development
Cryptic Capers: Best Practices for Mobile Game Development