|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
  |
 |
||||||||||||
 |
|
|
|
 |
  An ActionScript 2.0 Primer for ActionScript 1.0 Folk: Part One An ActionScript 2.0 Primer for ActionScript 1.0 Folk: Part One[ September 29, 2003 ] by Joey Lott In a series of three articles, Joey Lott introduces us in the new ActionScript 2.0 language, released by Macromedia with Flash MX 2004. In this article, he talks about "strong typing" and "function return types". |
||||||||||||||||||||||||||
For those of you who have been developing in Flash and ActionScript for some time, the announcement of ActionScript 2.0 may well have struck you in many different ways. Perhaps there is some excitement about the new frontiers and the new possibilities that ActionScript 2.0 may provide. After all, it's 2.0, that must represent improvements and new developments, right? On the other hand, the prospect of having to learn new syntax and new features may well send you retreating into a corner or trying to stick your head in the sand. In this article I'd like to foster your excitement and dispel your fears about ActionScript 2.0. To start, let's get the terminology straight. The ActionScript that you've been writing in Flash 5 and Flash MX is now referred to as ActionScript 1.0. In other words: ActionScript 2.0 is a new feature included in both Flash MX 2004 and Flash MX Professional 2004, and in most respects it is very much the same language as ActionScript 1.0. That means that the majority of what you have learned with ActionScript 1.0 still applies to ActionScript 2.0 (I can hear a few sighs of relief already). In fact, unless you've been writing custom classes in ActionScript, the differences between ActionScript 1.0 and ActionScript 2.0 are rather negligible. And, for those of you die-hard ActionScript 1.0 fans, you still have the option of developing applications using ActionScript 1.0. (Be aware, however, that mixing ActionScript 1.0 and ActionScript 2.0 code may or may not work.) So what are the major features in ActionScript 2.0 that differentiate it from ActionScript 1.0? Glad you asked.
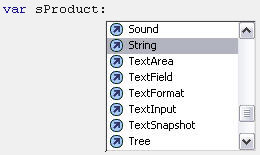
Those are some of the primary features of ActionScript 2.0. If you're still reading, then let's take a closer look at some of these points. In part one of this article we'll look at strong typing and function return typing. The new formal class syntax is a big topic, and we'll take a look at that in part two. STRONG TYPING ActionScript developers have long been spoiled with lose typing. That means that in ActionScript 1.0 you can declare a variable, assign a string value, and then assign a number value to the same variable: var sProduct = "Flash MX 2004"; sProduct = 6; Of course, when you look at a simplified example like the preceding one, it is clear that a variable should only ever have one type of value. The variable sProduct should always contain a string value such as "Flash MX 2004" or "Dreamweaver MX 2004", but it should not have a number value such as 6. This just makes sense. After all, in your application you want to be able to rely that the variable, when accessed at any point, will return a type of value that is useable. For example, if you want to display the value of sProduct to the user then it is important that you can rely on it being a string value and not an object of some kind. Make sense? Good. ActionScript 1.0 tends to lend itself to poor programming practices… and to mistakes of assigning incorrect data types to variables. Many hours have been spent debugging applications just to isolate a line in which the wrong type of data was assigned. Strong typing is a compile-time (meaning it does not verify data types at runtime) feature of ActionScript 2.0 in which you can declare a variable to be of a particular data type. If you accidentally attempt to assign the wrong type of data to that variable, then when you use the check syntax feature or when you try to export/publish the application, Flash will give you an error message indicating where there is a type mismatch in your code. In order to declare a variable with strong typing, you must use the var keyword first, followed by the variable name, a colon, and the data type. All data type names are capitalized. Here is an example in which we declare sProduct as String: var sProduct:String = "Flash MX 2004"; After sProduct has been declared as String, if you attempt to assign a number value to it, Flash will give you an error. For example, if you attempt this: sProduct = 6; Then you will see the following error in the Output panel: Be sure to only use the var keyword when you are first declaring the variable. If you use the var keyword subsequently, then Flash will think you are declaring a new variable. It will create a new variable with the same name, overwriting the original. For example: var sProduct = 6; If you use the preceding code then Flash will create a new variable named sProduct. The new variable will not have any strong typing. The strong typing from the original variable will not be checked against the new variable in such a case and you will not receive any errors. When you use strong typing you should get code hints with a list of data types after typing the colon. Figure 1 shows this.
EXTRA FEATURES OF STRONG TYPING There are at least two extra features with strong typing:
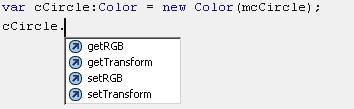
For most, code hinting in Flash MX was an extremely useful feature, but you had to always use code hinting suffixes to get the code hints. With strongly typed variables in Flash MX 2004, you can get code hints while still using your preferred naming convention. Throughout this article I'll be using a modified Hungarian notation that uses one, two, or sometimes three character prefixes at the beginning of the variable name. For example, in the previous section I used the variable named sProduct. The "s" prefix indicates that it is a String typed variable. Of course Flash still doesn't know anything about that. But if you strongly type the variable, then Flash will automatically give you the appropriate code hints when prompted. Here's an example in which I've declared a variable to be a reference to a Color object. Then, subsequently if I type the variable name and a dot, I will get code hints. Figure 2 shows this.
Figure 2: another code hinting example FUNCTION RETURN TYPESYou can declare the return type for an ActionScript 2.0 function. This has the benefit of ensuring that you adhere to your own intentions and are consistent within your own code. To specify the return type for a function you should follow the function call operator's closing parenthesis with a colon and the return data type. This is very similar to the syntax for strongly typing variables. Here's an example in which I specify the return type for the function to be Number: function multiply(nA:Number, nB:Number):Number {
return (nA * nB);
}
In the preceding example you'll likely notice that I also applied strong typing to the parameters as well as defined the return type for the function. Since the parameters are essentially variables, if you try to assign the wrong data type to them when calling the function, Flash will generate an error. For example, the following code: trace(multiply(6, "Flash MX 2004")); Will produce the following error because the second parameter is a string instead of a number: **Error** Scene=Scene 1, layer=Layer 1, frame=1:Line 5: Type mismatch. Let's get back to return types, though; The return type on the function assists you in two ways. If you forget to return the correct type then Flash will give you an error message. For example, if you wrote the multiply() function as follows: function multiply(nA:Number, nB:Number):Number {
return "Flash MX 2004";
}
Then you would receive an error such as: That is because the actual value returned must match the declared return type. In addition, if you attempt to use the function's return value in an assignment statement with a variable, Flash checks to make sure the data types match. For example: function multiply(nA:Number, nB:Number):Number {
return (nA * nB);
}
var sProduct:String = multiply(6, 5);
The preceding example attempts to assign the return value from multiply() to a variable that is typed as String. Because the return type for multiply() is Number, Flash will generate an error: Up to this point we've discussed the new strong typing and function return typing features of ActionScript 2.0. For those with experiences with other programming languages that support these features already (for example Java, C#, C++) the benefits are apparent. But for those who have no experience with strongly typed languages, it may actually appear to be much more restrictive and cumbersome. So what are the benefits of these new features? As we've been discussing each of these features I've given you some clues as to the potential benefits that strong typing and function return typing can have in your application development. The primary benefits are:
It should be noted that there are many things for which Flash does not check during compile-time. In the discussion on strong typing we saw one such example in which it is possible to declare the same variable more than once. This is not a good practice, and most strongly typed languages will produce an error when you attempt to do such a thing. Remember, Flash MX 2004 is the first release that supports ActionScript 2.0. We may well see many more enhancements in future versions. CONCLUSIONHopefully this has helped introduce you to a few of the new features of ActionScript 2.0 without scaring you too much. In part two we'll look at the formal class syntax that is introduced in ActionScript 2.0. |
||||||||||||||||||||||||||

|
||||||||||||||||||||||||||
|